Magnolia - Homepage Setup

Before You Begin
You'll need to configure your Reading settings before you start setting up your homepage.
- Go to WordPress > Settings > Reading.
- Under Your Homepage Displays, select "a static page."
- For the Homepage, select the Home page. (If you don't have a Home page, go to WordPress > Pages > Add New and create a blank page titled Home)
- For the Posts page, select the Blog page. (If you don't have a Blog page, go to WordPress > Pages > Add New and create a blank page titled Blog)
- Save changes.
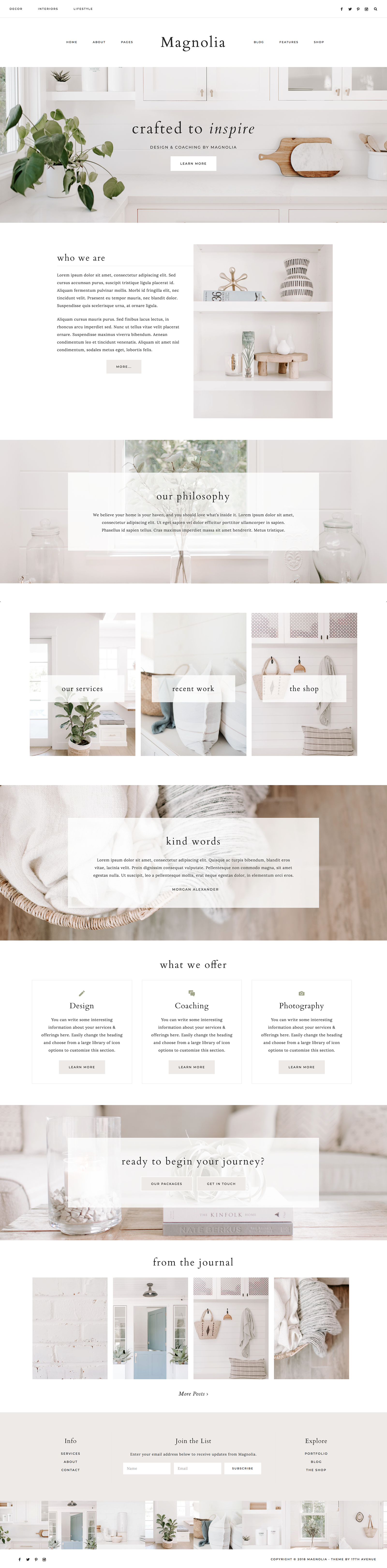
Homepage Overview
The Magnolia homepage is comprised of eight widget areas. Every other widget area is an "image section," where a parallax background image will display behind the widget(s) in that section.
- Front Page 1: Intro
- Front Page 2: Image and About section
- Front Page 3: Our Philosophy
- Front Page 4: Three featured pages
- Front Page 5: Testimonial slider
- Front Page 6: Three service boxes
- Front Page 7: "Ready to Get Started?" call to action
- Front Page 8: Featured blog posts

Below we'll go over what is inside each of these widget areas. If you imported your widgets, all of the homepage widgets will already be set up for you, so all you'll need to do is fill in your own details! Easy peasy.
The front page widget areas in this theme are very customizable. You can move widgets to different areas, add new widgets, remove ones you don't need, etc.
A note about Flexible Widgets: all the Front Page widget areas are flexible widget areas EXCEPT Front Page 1 and Front Page 8. Flexible widget areas adapt to the number of widgets inside the area and display the content accordingly. For example, two widgets inside a flexible widget area will display in two columns; three widgets will display in three columns; and so on.
Adding background images to the image sections
The following Front Page widget areas display a parallax background image:
- Front Page 1
- Front Page 3
- Front Page 5
- Front Page 7
To upload your own background images into each area, go to WordPress > Appearance > Customizer > Front Page Background Images. Your images must be at least 1600x1050px. For optimal clarity, images can be up to 2400x1575px.
Front Page 1



If you'd like to copy/paste:
<h2>
crafted to <em>inspire</em>
</h2>
<h3>
design & coaching by magnolia
</h3>
<a class="button" href="LINK TO A PAGE HERE">Learn More</a>
In the demo, "inspire" is italicized. To make any of your text italicized, place it between <em> and </em>
Front Page 2



If you'd like to copy/paste:
<div class="about">
<h4>
who we are
</h4>
<p>First paragraph text here.</p>
<p>Second paragraph text here.</p>
<a class="button" href="LINK TO A PAGE HERE">More...</a>
</div>

Image in the demo is 820x1024px
Front Page 3



Front Page 4



Repeat settings configuration for two additional Genesis Featured Page Advanced widgets.
Front Page 5


Click here for instructions on creating your own testimonials.
Front Page 6


"What We Offer" title:

First Service Box:

Second Service Box:

Third Service Box:

How to change the icons in this section >
Front Page 7


 Front Page 8
Front Page 8




Replace the link following href=" with the link to your blog. You can either link to your main blog page, or the second page of your blog to mimic a "continuation" of posts. Feel free to change the More Posts text to something else.

 Front Page 8
Front Page 8